
Introduction
This tutorial will teach you the basics of building an ASP.NET MVC Web application using Microsoft Visual Web Developer 2010 Express Service Pack 1, which is a free version of Microsoft Visual Studio. Before you start, make sure you've installed the prerequisites listed below.
Recommended Prerequisites
- Visual Studio 2010 SP1
- SQL Express
- ASP.NET MVC 3 (If you have already properly installed Visual Studio 2010 SP1, it is already there, else you will find it over here.)
Tiny Fundamentals on MVC (Model View Controller):
Model
- business logic
- can use any of the following:
- LINQ to SQL
- Entity Framework
- nHibernate
- and more..
View
- No business logic, only display logic
- JavaScript-jQuery for client-side validation
Controller
- Contains Action
- Works a request gateway
- Decision maker (decide which data is needed, which Model to render, and which View to render)
If you look at the above image, you will find Models, Views, and Controllers folders. I will discuss them in detail later. Here I am giving you just an introduction.




Let's Start Magic on an MVC 3 Application
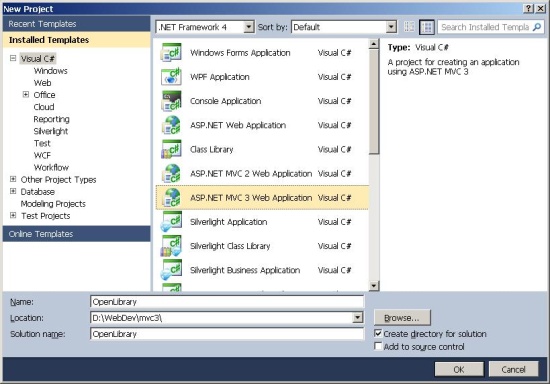
- On your Visual Studio 2010, go to File->New->Project.
- On Visual C#->Web Section, you will see an option to create an 'ASP.NET MVC 3' application, select that, set your other preferences (project name, project directory), and click OK.
- On the next ASP.NET MVC 3 Project wizard, select "Internet Application", and "Razor" as the View Engine.

If you Run your project now, you will find its default content which is simply a message welcoming you to MVC and a basic layout with home/about/login/register pages.
You can change the welcome message. If you open "Views/Home/Index.cshtml" (Razor View), you will get
@ViewBag.Message. As @ViewBag refers to a dynamic type collection, it is possible to assign any type of element inside. If you open "Controllers/HomeController.cs", you will find:public ActionResult Index()
{
ViewBag.Message = "Welcome to ASP.NET MVC!";
return View();
}

So have a toast of beer for your first ASP.NET MVC application.
No comments:
Post a Comment